Per dodici anni, negli ultimi venticinque, ho fatto il pendolare in treno e l’orario era la mia bussola.
A metà anni Novanta, nella ridente Imola, veniva spacciato un pratico libriccino tascabile, con tutte le tabelle orarie dei treni che interessavano la stazione di Imola. Sembrava impaginato in casa, in clandestinità, da qualche altro pendolare. Pessima grafica, ma enorme utilità.
Con internet abbiamo smesso di leggere l’orario su carta, ma gli orari affissi nelle stazioni rimangono un’ancora per sbrogliare una situazione complicata (telefono scarico, poca connessione, fretta).
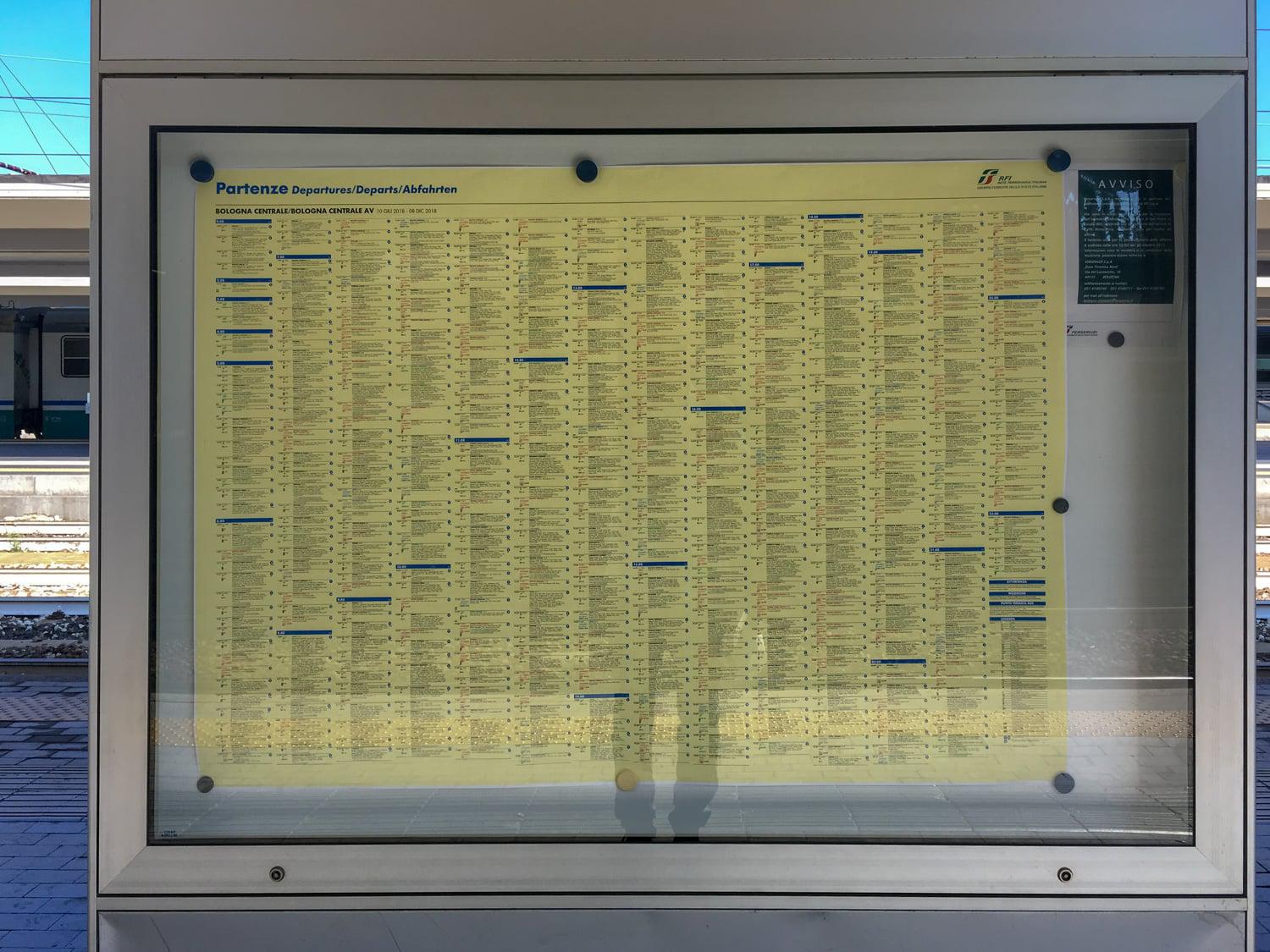
Qualche giorno fa il mio treno partiva da uno dei binari ‘emersi’ della stazione di Bologna, e a fianco a me c’era il monolite con l’orario stampato in formato gigante.
Tutti lo conosciamo, ma magari non facciamo caso a quale piccolo miracolo di organizzazione dei contenuti è. È usabile e rassicurante e pure bello (ok, per un grafico).

Sta di fatto che racchiude tutte le caratteristiche di una corretta impaginazione:
- Usa una sola famiglia di font, tra l’altro quella istituzionale del brand Rete Ferroviaria Italiana (il Futura), nei vari pesi (Bold, Regular).
- Usa pochi colori, per evitare confusione. Vengono evidenziati solo i Frecciarossa, FrecciaBianca, Italo, InterCity.
- Usa una griglia regolare, che divide lo spazio in parti uguali, rendendo più facile per l’utente capirlo e affrontarlo.
- Le colonne hanno la giusta larghezza per non lasciare troppe righe monche e consentire una lettura rapida
- Usa la giusta gerarchia visiva (dimensione dei testi, spessore del carattere):
- primo livello l’ora (ogni ora viene scandita da questi rettangoli con sfondo blu istituzionale)
- secondo livello l’orario di ogni treno
- terzo la destinazione
- quarto le fermate e altre informazioni.
- A destra il binario, in un cerchio blu.
- Usa al meglio l’indentazione, ovvero il rientro di riga, aiutando la scansione verticale tra gli orari e accompagnando nella lettura.
Un capolavoro di equilibrio e pulizia, per un oggetto che ha per primo obiettivo l’usabilità.

Di fatto gli stessi princìpi sono validi per qualsiasi progetto grafico, sia a stampa che web:
- Usabilità (leggibilità), cioè l’utente deve capire immediatamente cosa si trova davanti e cosa deve fare (in questo caso leggere!), a seguire questo primo livello subentra il:
- Look and feel, cioè l’estetica, cioè chi sta raccontando questa storia. Chi è che parla? In questo caso Rete Ferroviaria Italiana, lo capisco perché vedo il blu istituzionale, vedo il logo e vedo il Futura, e anche se non conosco il font, nell’inconscio riconosco che ha lo stesso aspetto di quello che vedo in tutti i cartelli nelle stazioni d’Italia. Ne deduco che chi mi parla è lui, quindi tutto torna e la corretta comunicazione si compie. Ok siamo anche in una stazione, ma funziona anche se questo poster lo metti in una bacheca dell’Ufficio Turismo.

Quanti altri piccoli capolavori di grafica sono nascosti nelle nostre quotidianità?